

#Airtable form banner size how to#
Airtable forms let you collect information from anyone and save it automatically to any table in your base. In this guide, you’ll learn step-by-step how to create, customize and share an Airtable form. The idea is to invite people in charge of the orders as full users in the paid plan, and create a shareable link to a form which could be used by others in our org to order materials - therefore they need the ability to. My goal is to use Airtable to manage orders of materials. You can create up to 1000 views per table in your base. Airtable form interface users and billing. Each view can have its own unique configurations to hide, sort, and filter records within a table.
#Airtable form banner size update#
Update the sizes field with the calculated sumĪwait table. If you already have an Airtable database for your leads, creating a form is easy with a simple drag-and-drop interface. Views are specific to each individual table in your base you can use views to show only specific fields or records, and apply other configurations to manage the information in that view.

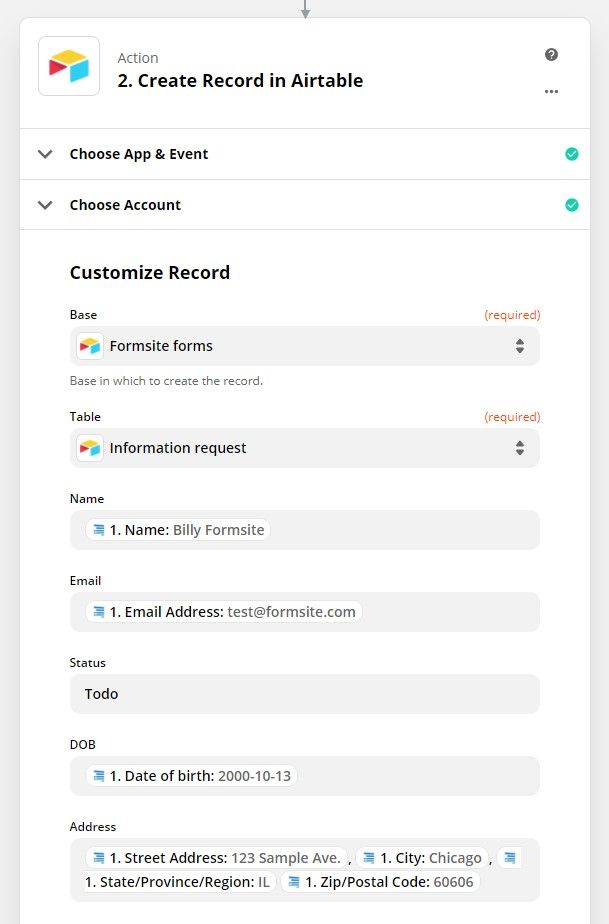
If your view creation section is collapsed, you will need to first expand it. Open the view sidebar, then underneath the Create heading click the Form option. Iterate over each attachment in the fieldĬonst sizes = attachments.map((attachment) => attachment.size || 0) Ĭonst sum = sizes.reduce((acc, curr) => acc + curr, 0) To create a new form view, start by navigating to the table where you'll be collecting your new data. Retrieve the specific record based on the provided recordIdĬonst recordId = nfig().recordId Ĭonst record = await lectRecordsAsync() Ĭonst selectedRecord = record.records Ĭonst attachments = selectedRecord.getCellValue(fieldWithAttachments) const table = base.getTable('Your Table Name') Ĭonst fieldWithAttachments = 'Attachments Field Name' Ĭonst fieldToStoreSizes = 'Sizes Field Name' We’ll use the Simple Contact Form template to create the custom Airtable form in this example. Plus, you can select a template from over 500 form template choices. On the Setup page, you can change the Form Name to any name of your choice. You can also drag and drop attachments onto a cell, expanded cell, or into the file uploader dialog. From your WordPress dashboard and navigate to WPForms » Add New to create a new form. Learn about which file types are able to be viewed in this article. You can upload any file type into an attachment field, but only certain file types can be displayed within Airtable. When an attachment field is updated, it gets the sum of all the files in the attachment field and put it into a number type field. Currently, we support individual attachments up to 5GB in size.


 0 kommentar(er)
0 kommentar(er)
